- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

2. Wiki.jsへの接続と画面の解説 一覧へ 4. 記事を編集する
Wiki.jsで記事を作成する前に、記事を保存するフォルダ構造について理解しておく必要があります。 ここでは、Wiki.jsのフォルダ構造について解説します。
Wiki.jsでは、記事や画像などのデータをフォルダ構造を用いて管理しています。 ただし、記事を管理するための構造は、一般的なフォルダ構造と異なります。
特徴的なのは 新しいフォルダを作成する必要がないという点です。 記事を作成する際に、新しいファイルの場所(パス)を指定するだけで、自動的に階層構造が作られます。
Note
Wiki.jsでは、あらかじめシステム側で予約されているフォルダ名やファイル名が存在します。 予約されているフォルダ名やファイル名は使用することができません。 詳しくは ディレクトリ/ファイル作成時の注意点 を参照してください。
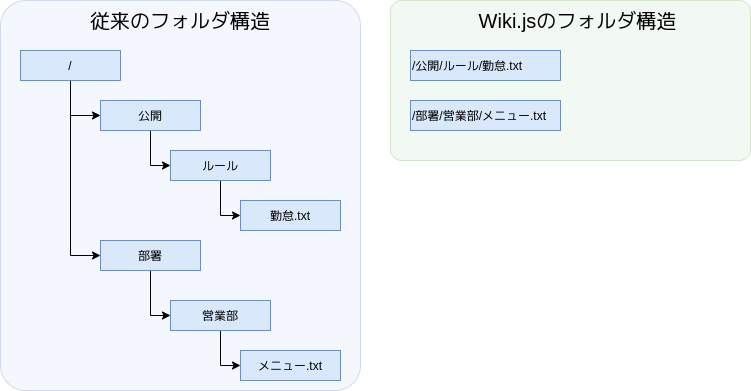
次は、Wiki.jsのフォルダ構造と、Windowsなどで採用されている一般的なフォルダ構造の比較画像です。

つまり、記事を作成する場合、階層構造の頂点(/)からファイルまでの場所(絶対パス)を記述するだけで、間のフォルダを作成する必要がありません。 この仕組みがあるため、煩雑なフォルダの作成や管理の手間を省くことができます。
Note
フォルダの構造のことを「パス」と呼びます。
ただし、この仕組みは記事を作成する場合のみの挙動です。 画像などのファイルをアップロードする場合は、別の動きをするため注意が必要です。
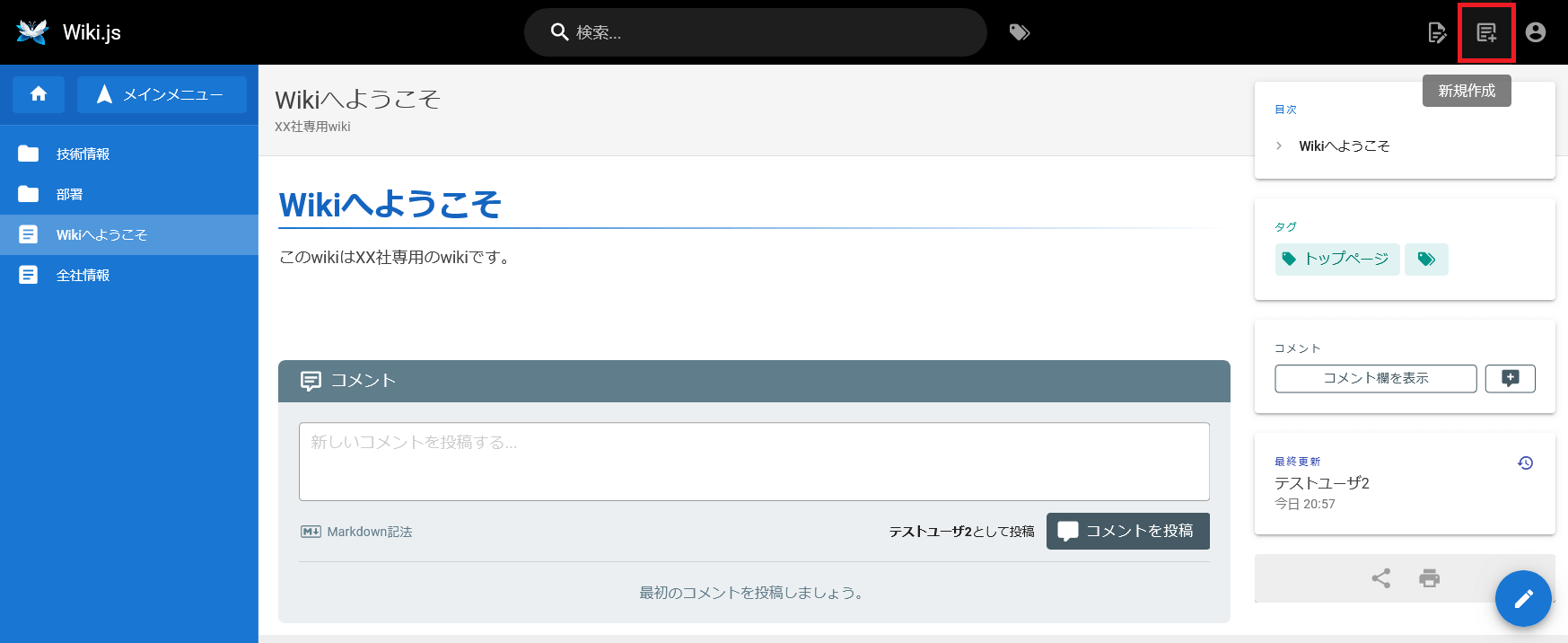
記事を新規作成するには、画面右上の 新規作成 ボタンをクリックします。

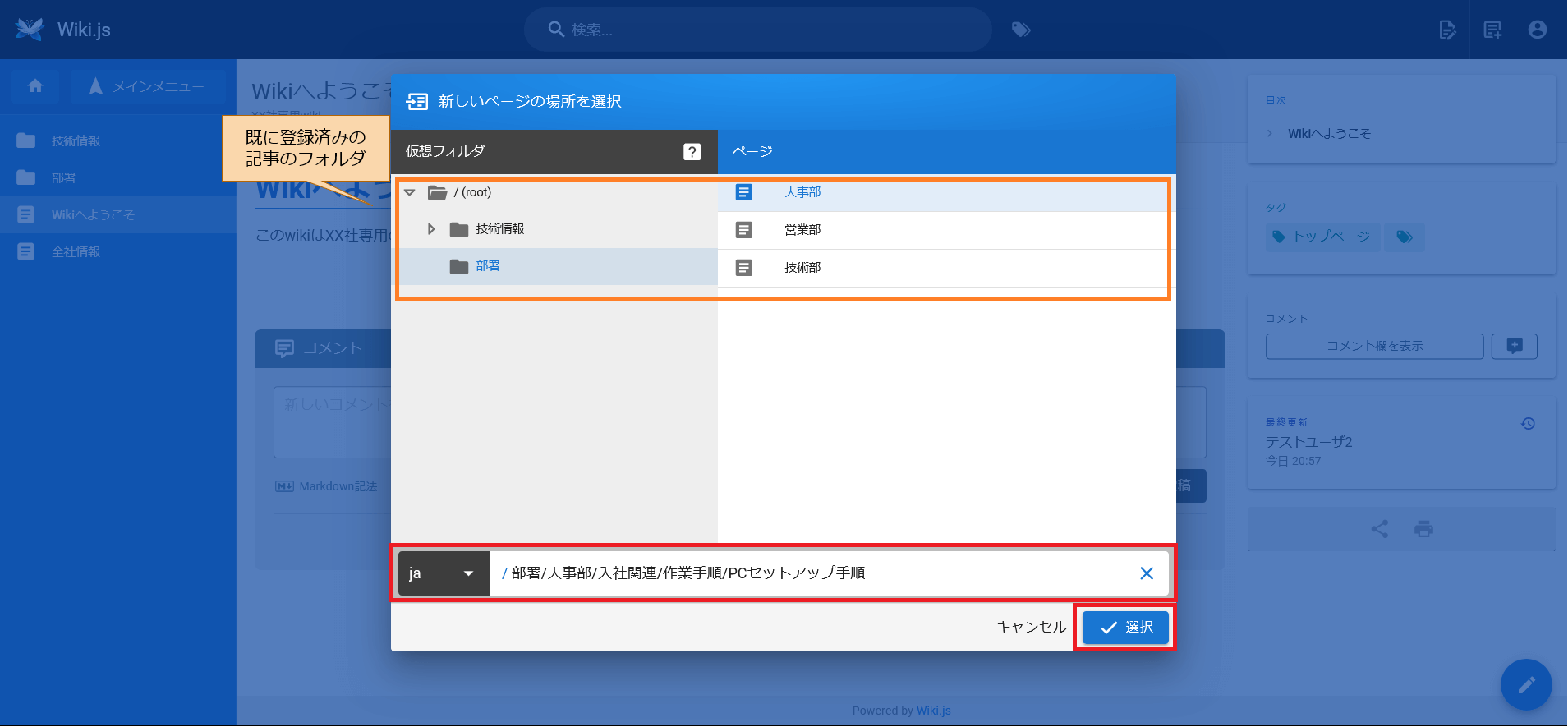
ページの場所を設定する画面が表示されます。 ここでは、既に登録済みの記事のフォルダも一覧表示されます。

以下を設定します。
設定後、 選択 をクリックします。
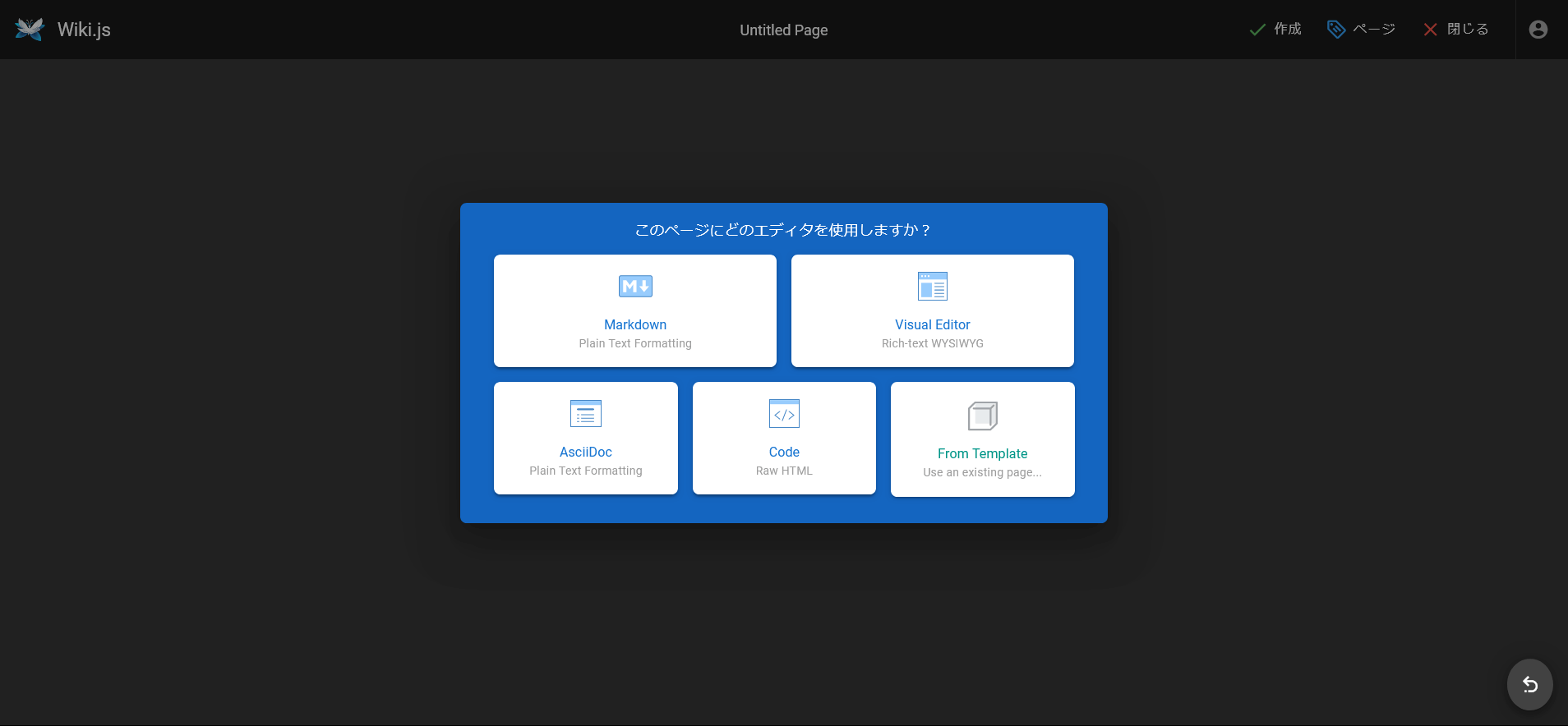
次に文章を作成するツールである「エディタ」を選択します。 Wiki.js は、複数のエディタを用いてページの作成を行うことができるため、エディタの選択画面が表示されます。 使用するエディタを選択します。

選択可能なエディタは以下の通りです。
Note
エディタの選択は、Windows上で文書を書く場合に、メモ帳やOfficeなど複数の選択があるのと同じようなことだと捉えてください。
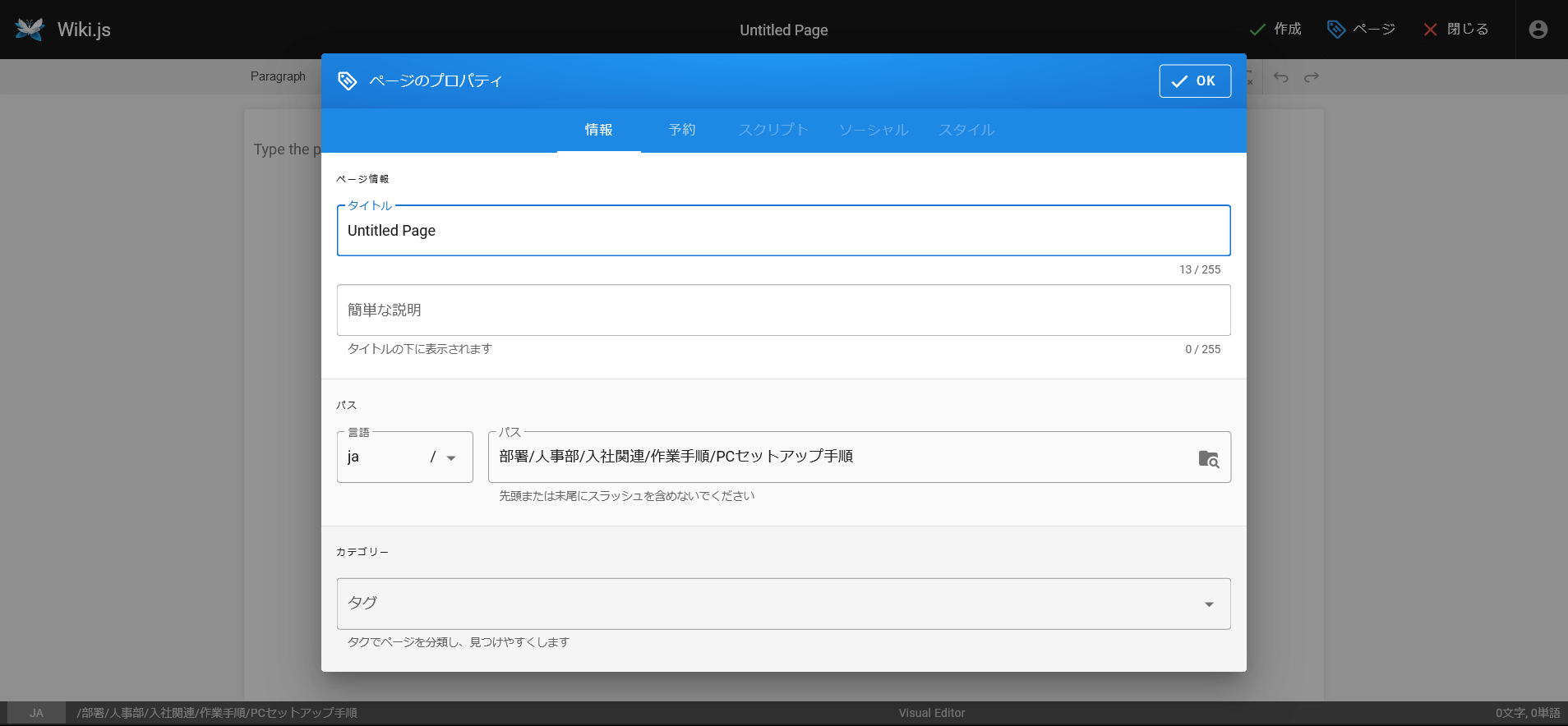
エディタを選択すると、ページのプロパティを設定する画面が表示されます。

入力する項目は以下の通りです。
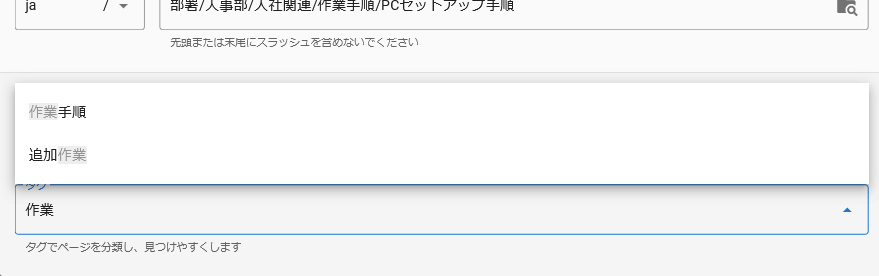
タグは以下の手順で設定できます。

入力項目に、設定したいタグの文字を入力します。 同じ文字を含むタグがすでにある場合、選択肢に表示されます。選択することでタグを設定できます。 新しくタグを作成し設定する場合は、タグを入力後、エンターキーを押すことでタグを設定できます。
入力後、 OK をクリックします。
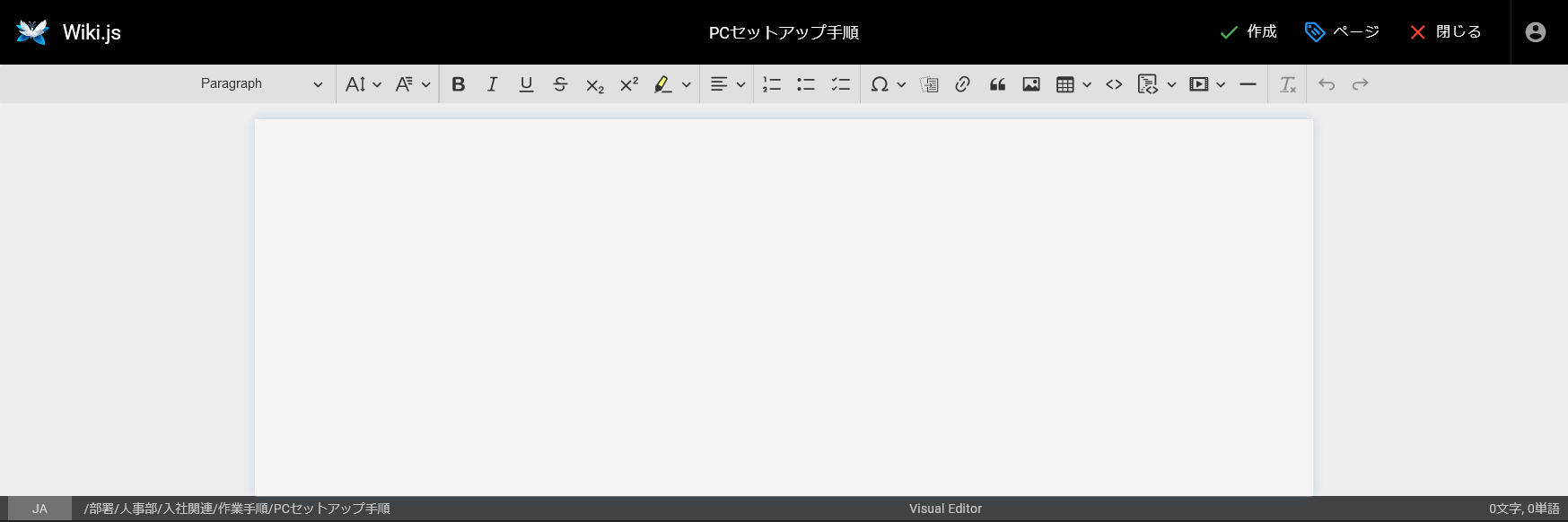
ここまでで、ページのプロパティ設定は完了です。 続いて、選択したエディタで記事を作成する画面が表示されます。
以下は、Visual Editorを選択した場合の例です。

記事の内容を入力後、右上の 作成 をクリックします。
これで新規ページの作成は完了です。
エディタの詳しい操作方法については以下を参照してください。