- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

8. エディターの使用方法 一覧へ 10. 記事の変更履歴を管理する
Wiki.jsは、フォルダ構造を用いて記事や、画像などのデータを管理することができます。
ただし、記事を管理するための構造と、画像などのデータを管理するための構造は異なります。 記事を管理するためのフォルダ構造については、 フォルダ構造について を参照してください。
画像をアップロードする場合、データを管理するフォルダを選択する必要があります。 データを管理するフォルダがない場合は、作成することも可能です。
Note
Wiki.jsでは、あらかじめシステム側で予約されているフォルダ名やファイル名が存在します。 予約されているフォルダ名やファイル名は使用することができません。 詳しくは アップロードフォルダ作成時の注意 を参照してください。
注意点として、データ用のフォルダは一度作成すると、 削除することができません 。 そのため、必要なフォルダだけを作成するようにしてください。
ここでは、図の挿入方法について解説します。
Wiki.jsでは、 図を作成し挿入することができます。 図の作成には、draw.ioという作図ツールが使用されます。 draw.ioは、Webインタフェース上で、フローチャートなど様々な図版を作成することができます。
以下はMarkdownエディタで、図を挿入する例です。
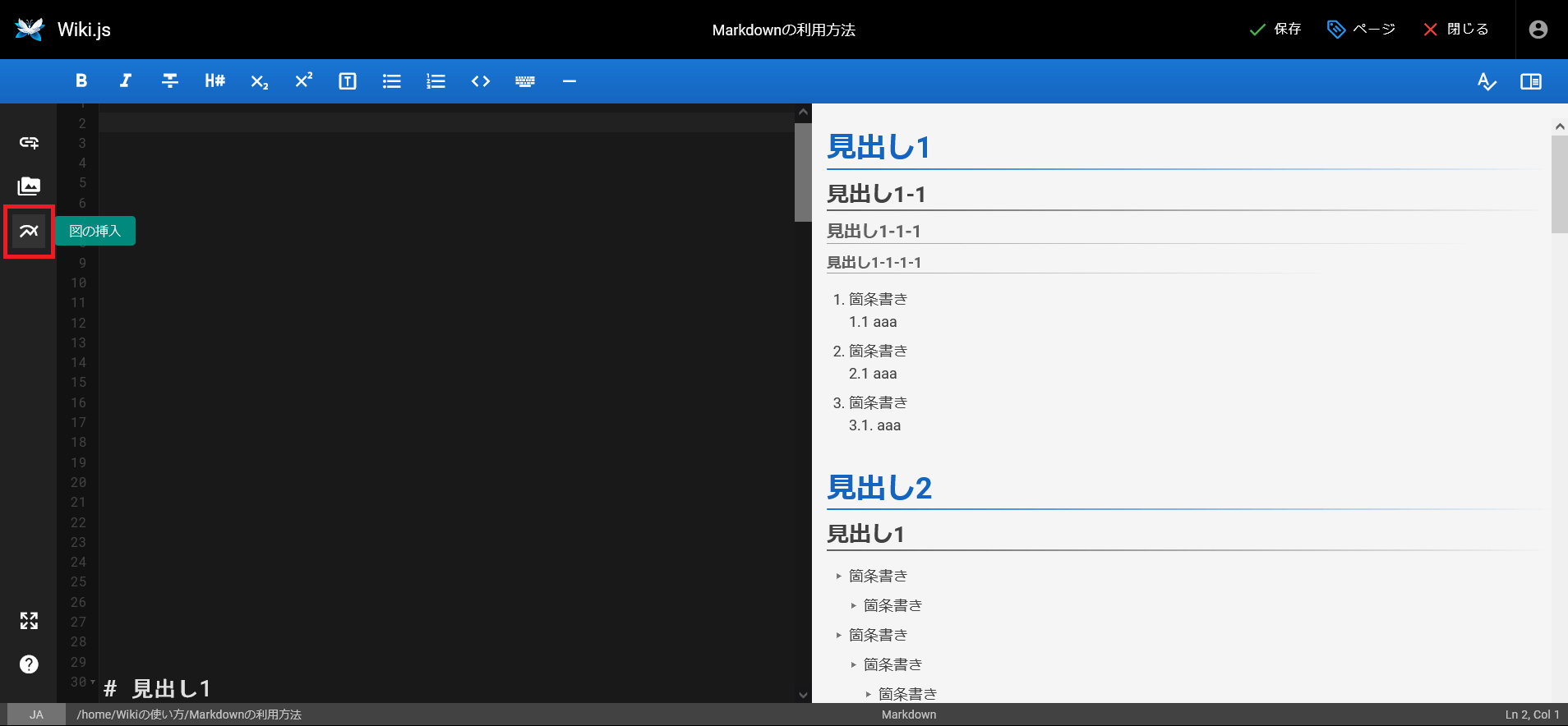
画面左側にある 図の挿入 ボタンをクリックします。

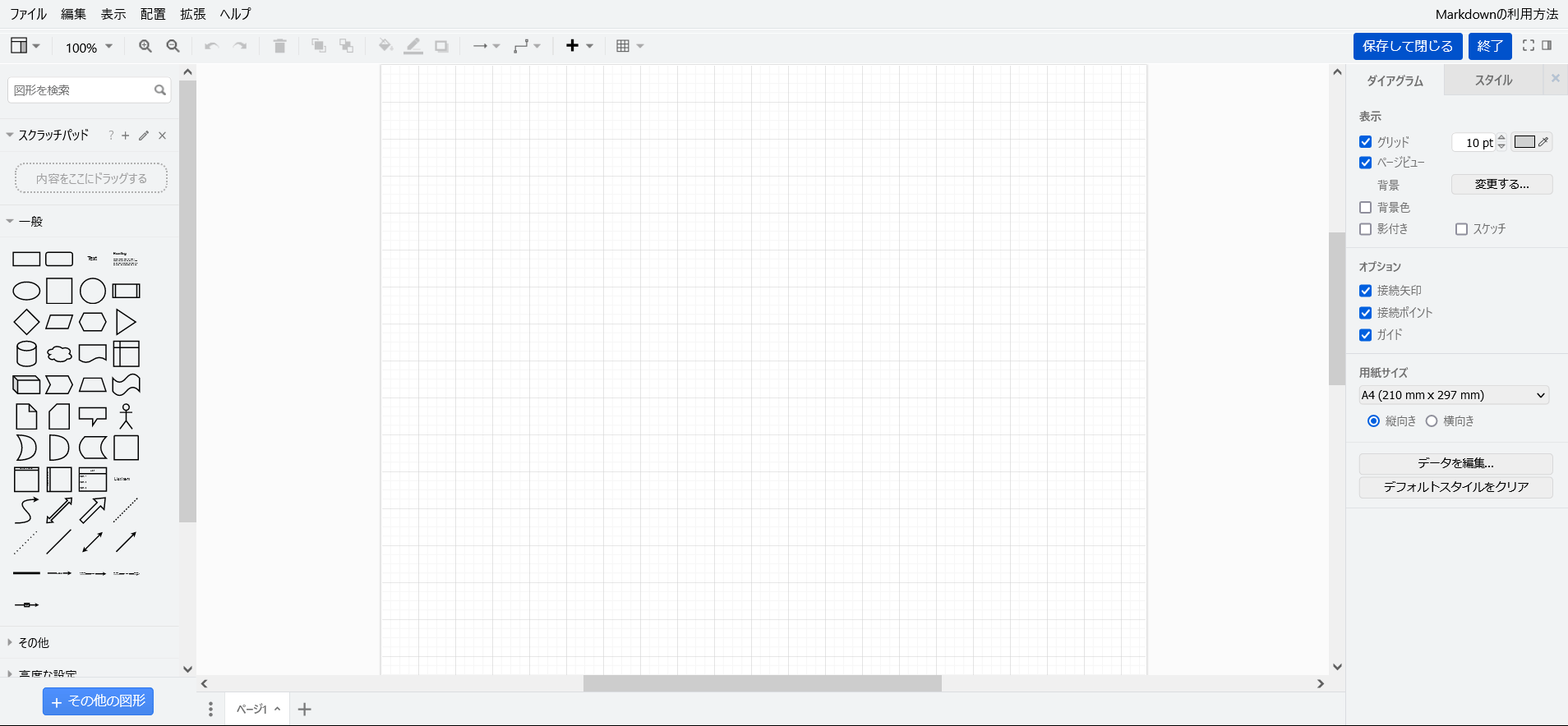
draw.ioの画面が表示されます。

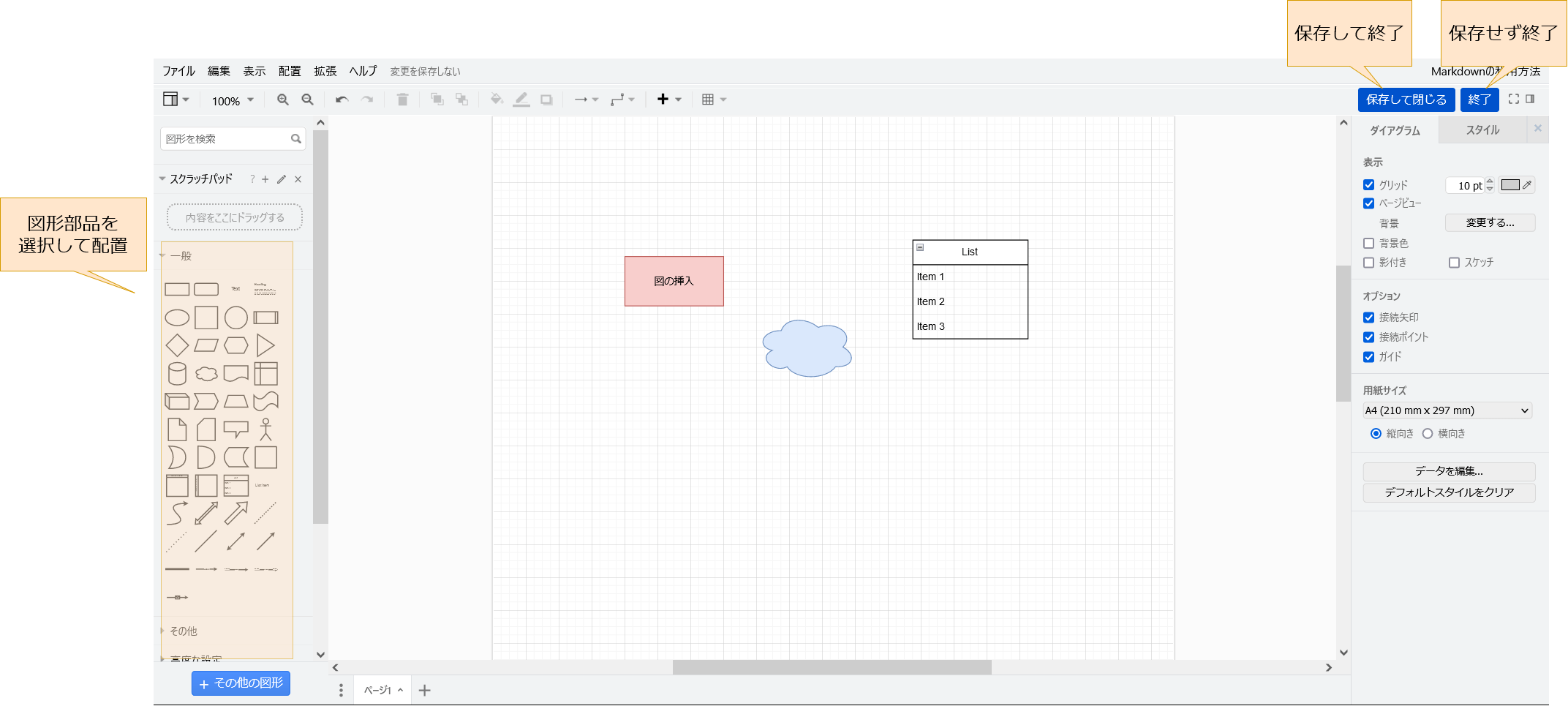
左側にある図形部品を配置したり、文字を入力することで、図を作成することができます。
図の作成後、右上の 保存して閉じる をクリックします。

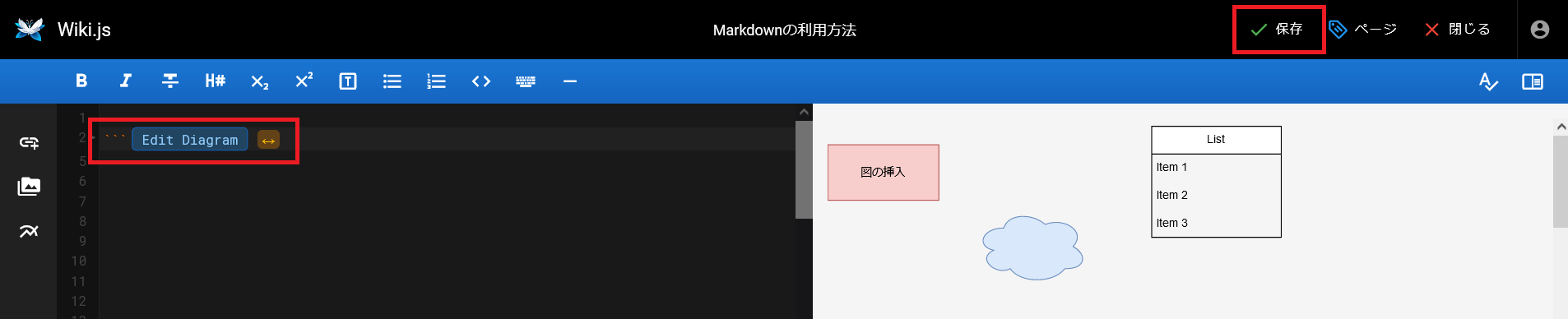
Wiki.jsのMarkdownエディタの画面に自動で戻り、draw.ioで作成した図が挿入されます。
作成した図を変更したい場合は、 Edit Diagram をクリックすると、再度draw.ioの画面が表示されます。

図の挿入後、 保存 をクリックします。
Wiki.jsの画面では、以下のように挿入した図が表示されます。

ここでは、画像の挿入方法について解説します。
画像の挿入は、各エディタの 画像の挿入 ボタンから開くことができます。
以下はMarkdownエディタで、画像を挿入する例です。
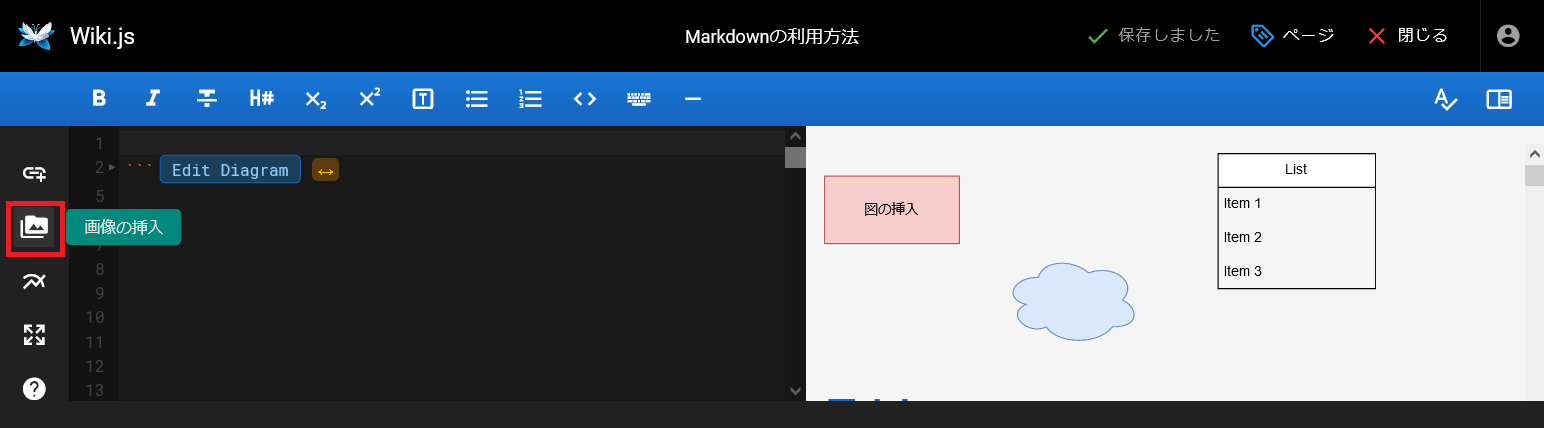
画面左側にある 画像の挿入 ボタンをクリックします。

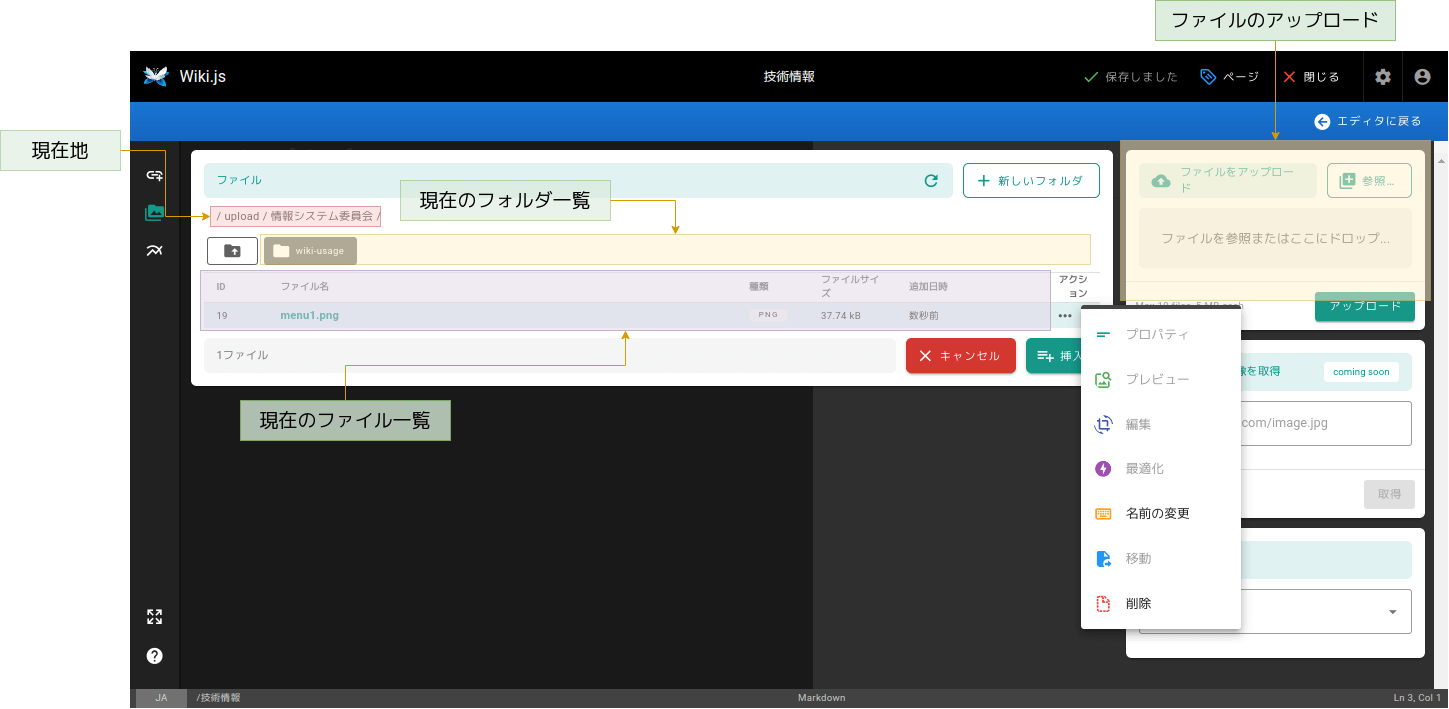
画像の管理インタフェースは次のようになっています。

作業順序は次のようになります。
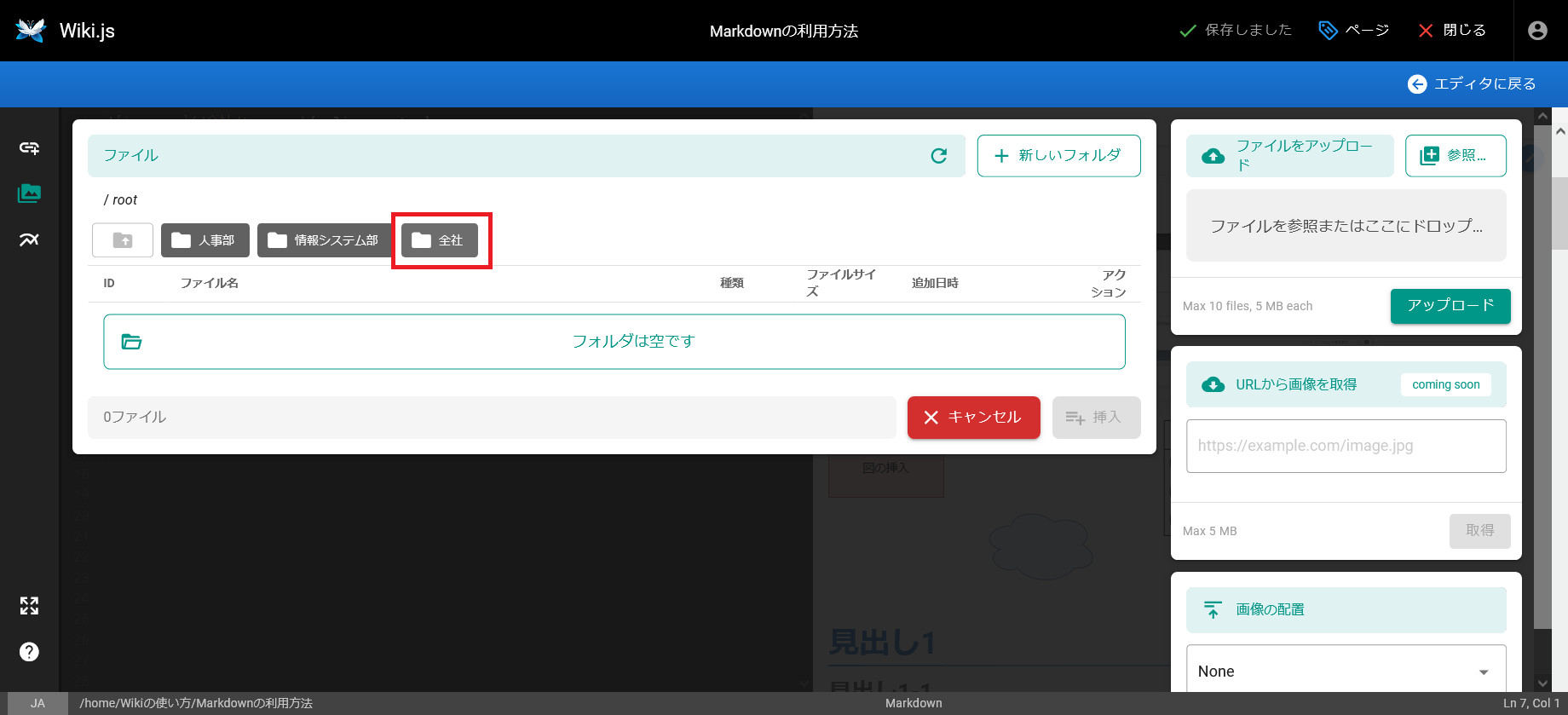
まず、画像をアップロードするフォルダに移動します。
ここでは 全社 というフォルダに移動します。

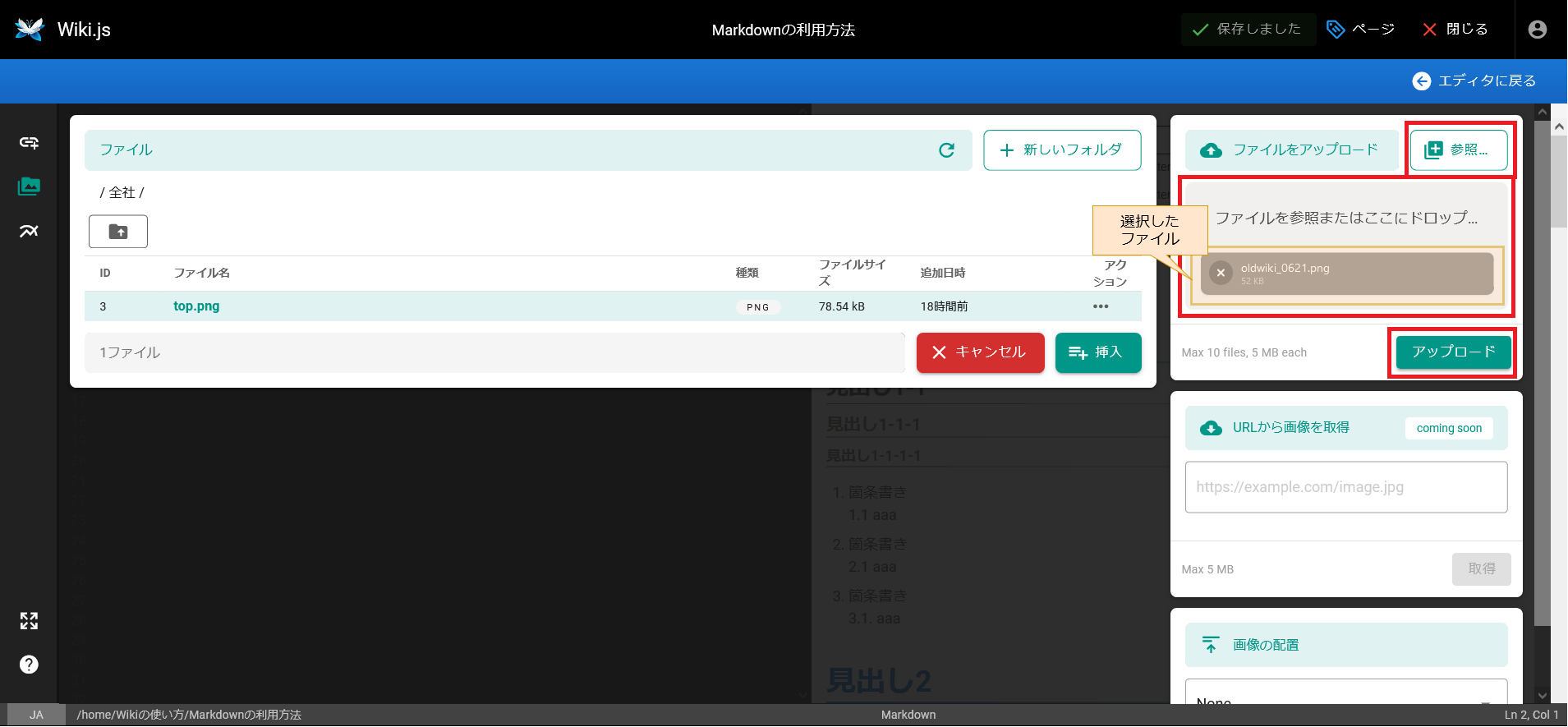
ファイルをアップロードするには、 参照 ボタンからファイルを選択するか、直接ファイルをドラッグ&ドロップでアップロードすることもできます。
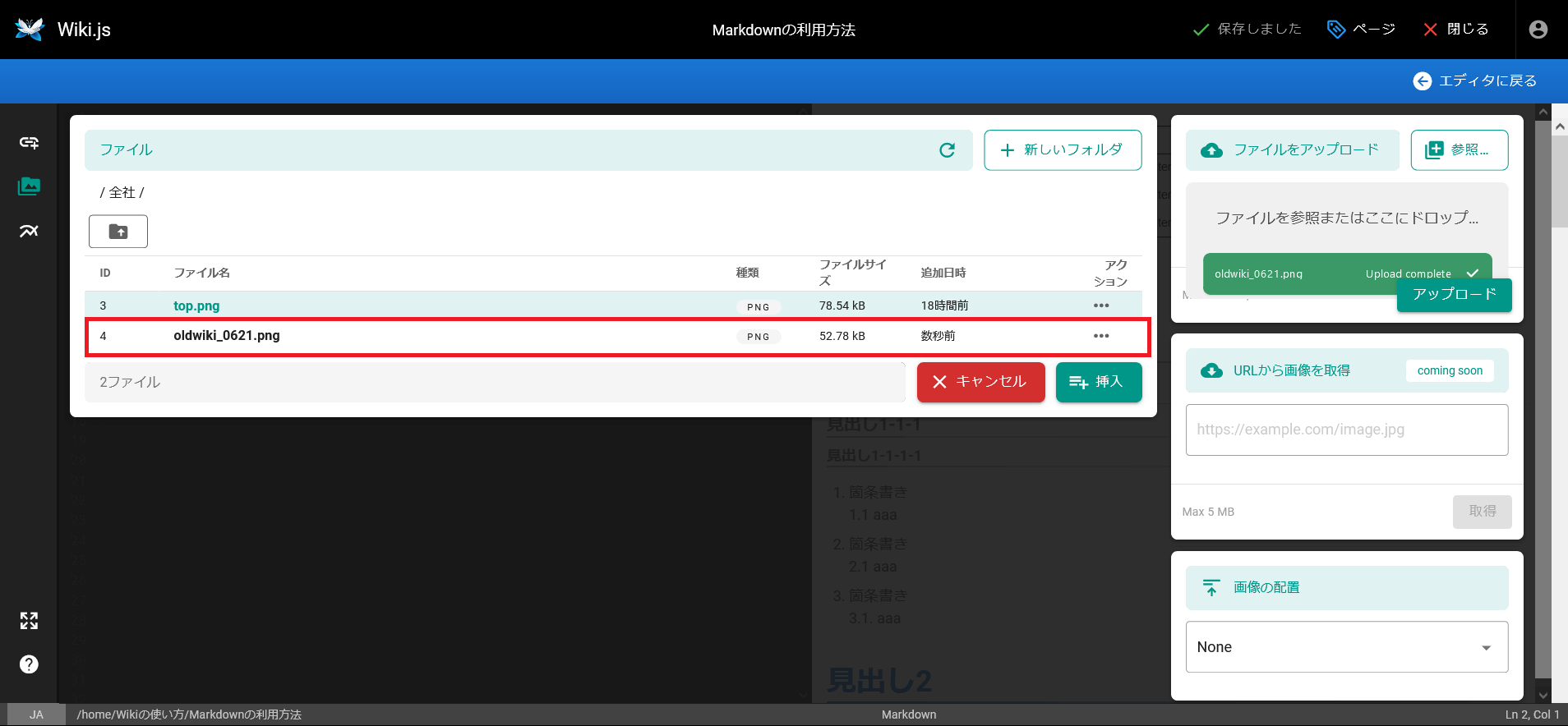
ファイルを選択またはドロップしたら、 アップロード ボタンを押します。

アップロードが完了すると、ファイルの一覧に追加されます。

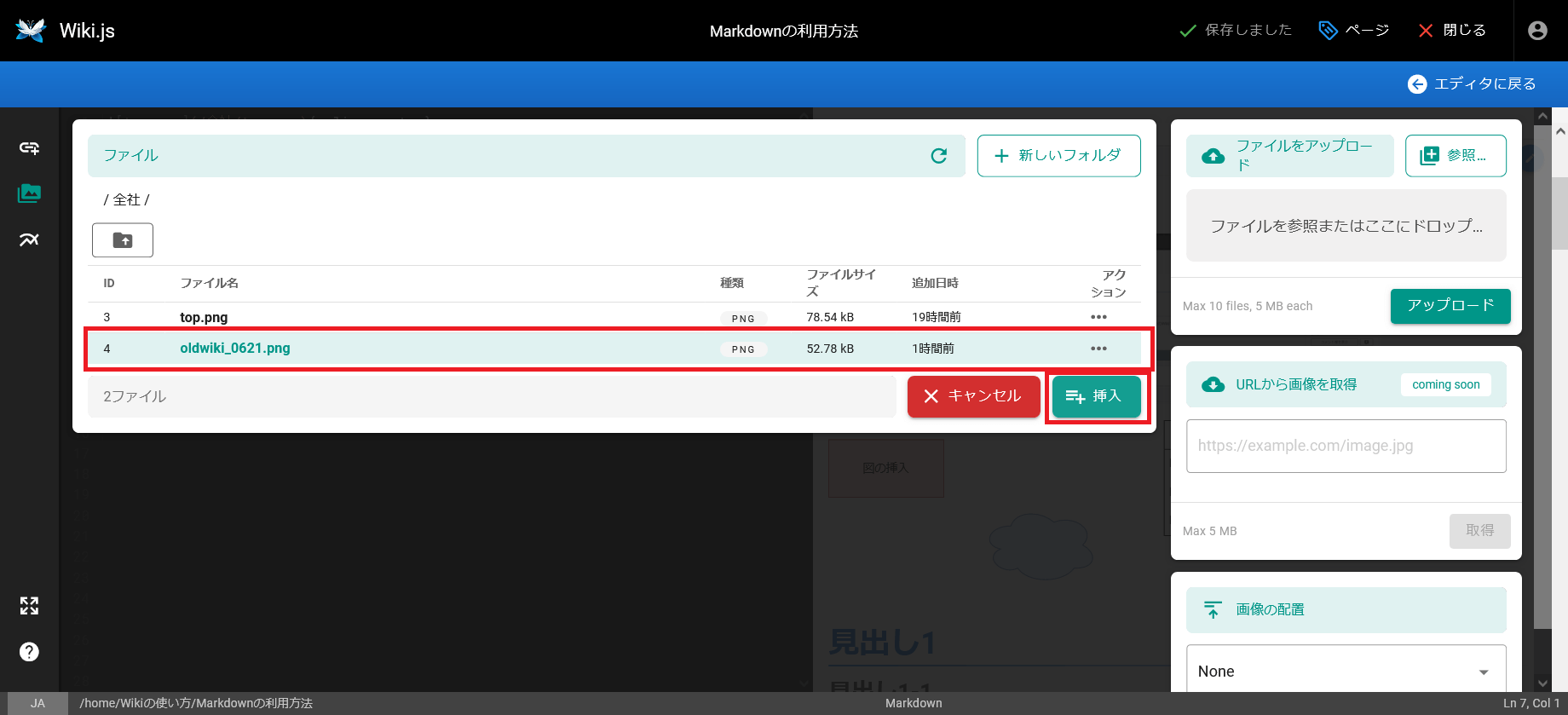
アップロードしたファイルを選択し、 挿入 ボタンを押します。

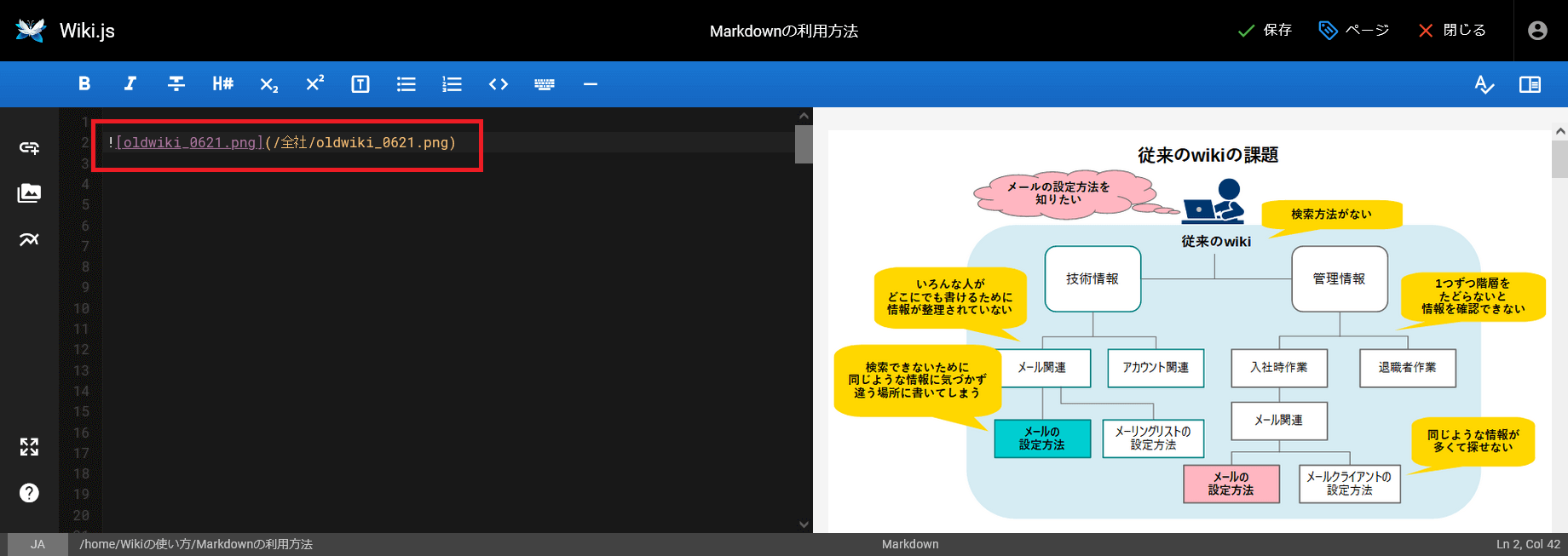
これで、画像の挿入は完了です。

エディタの画面で、 保存 を押して反映します。
挿入した画像のサイズや位置を変更することも可能です。 変更方法はエディタによって異なります。
Visual Editorを使用している場合は Insert Assets を参照してください。 Markdown エディタを使用している場合は、 画像 を参照してください。