- Wiki.js〜OSSで社内ノウハウを蓄積・共有〜
- Wiki.jsは、社内で活用するのにおすすめの、誰もが使いやすいオープンソースソフトウェアのWikiツールです。
- 管理者マニュアル
- デージーネットで作成した日本語のWiki.js管理者マニュアルです。
- ユーザマニュアル
- デージーネットで作成した日本語のWiki.jsユーザマニュアルです。

Wikiとは、Webブラウザを利用して、不特定多数のユーザが共同でコンテンツを作成・編集することができるシステムです。Wikiツールとして最も有名なものには、Wikipedia(ウィキペディア)があります。働き方改革やペーパーレス化の影響を受け、社内のノウハウや情報をWeb上でどこからでも共有できるようにするため、Wikiツールを導入する企業が増えてきています。社内でのWikiの活用例としては、社内のノウハウの蓄積や社内ルールの記載、ソフトウェアの説明等が挙げられます。Wikiツールは不特定多数の人が利用するため、誰でも使いやすいシステムが好まれます。今回紹介するWiki.jsは、誰もが使いやすいオープンソースソフトウェアのWikiツールです。

Wiki.jsログイン画面
Wiki.jsとは、Node.js上で動作するオープンソースのWikiツールです。Wiki.jsは、2017年にリリースされた比較的新しいWikiツールです。JavaScriptで作成されており、ライセンスはAGPL-v3 Licenseで公開されています。Wiki.jsは、比較的手軽に構築を行うことができ、オープンソースソフトウェアのためライセンスフリーで利用することができます。下記で詳しく解説しますが、Wiki.jsは、機能が豊富で使いやすいWikiツールです。
Wiki.jsには、以下の特徴があります。
Wiki.jsは、モダンなデザインで綺麗なインターフェースを採用しています。Wiki.jsは複数の言語に対応しており、初期設定では英語表示になっていますが、管理画面で日本語に変更することが可能です。Wiki.jsは、日本語表記で見やすく使いやすいWikiツールです。

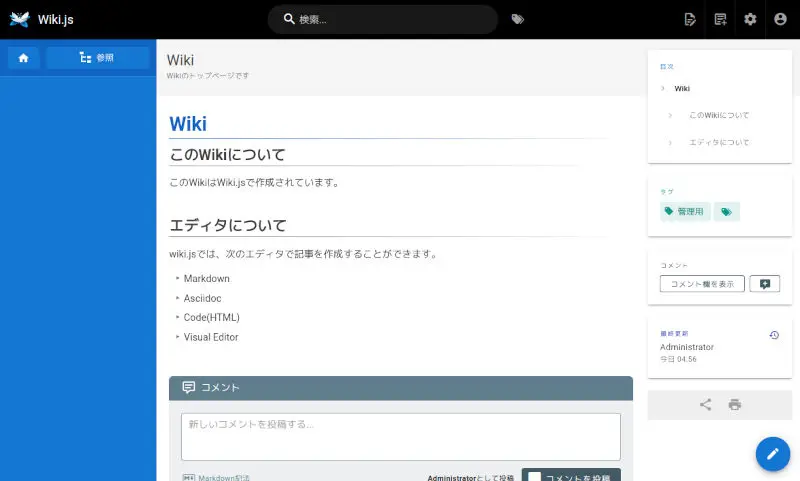
Wiki.jsのインターフェース

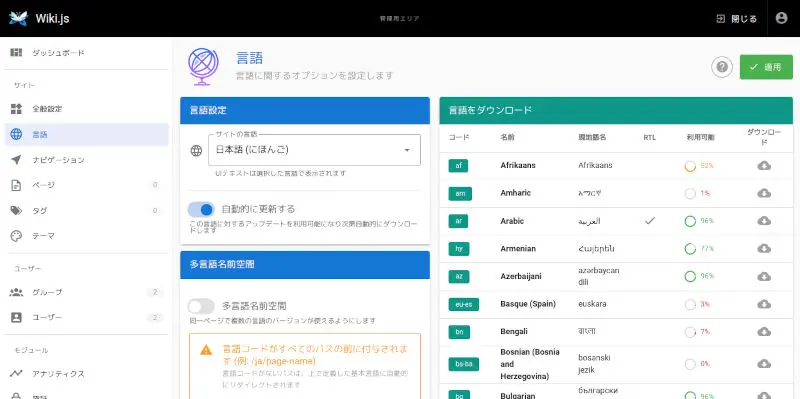
言語設定画面
多くのWikiツールでは、Markdown方式での記述が採用されています。Markdownとは、多くのシステムで利用されるマークアップ言語の一つです。Wiki.jsでも、Markdown方式が採用されているため、そのほかのシステムでMarkdown方式で記載したものをそのまま利用することも可能になります。

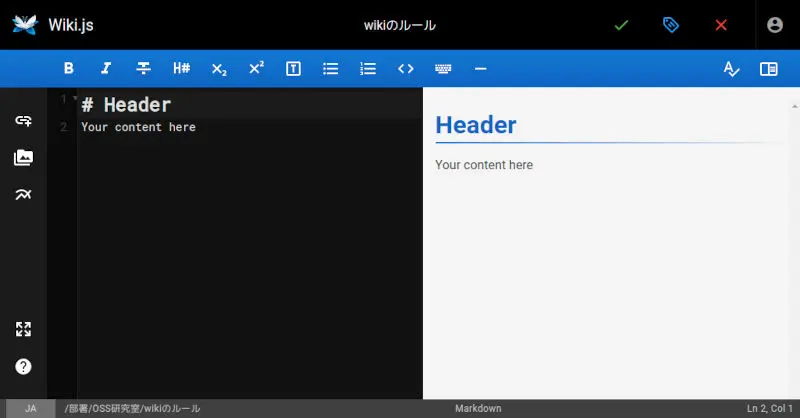
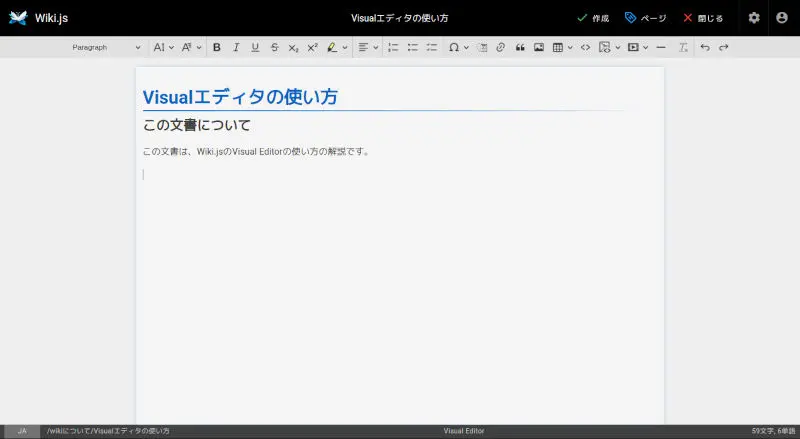
Markdown方式での記事作成画面
さらに、Wiki.jsでは、Markdown方式以外の記述方法も採用されています。その記述方式では、Wordなどのオフィスソフトウェアが扱えるユーザであれば、誰でも記事が書けるようになっています。他のWikiで作られたコンテンツをそのままコピーすると、見出しや表などがほぼそのままの状態でコピーされるので、どのユーザでも簡単にコピーが可能です。そのため、Markdownがわからないユーザでも記事を書くことができます。完成した記事は、他の記述方式で書いた記事を別のフォーマットに変換することも可能です。

記事作成画面
一般的なWikiツールでは、記事を階層化して整理を行います。この方法だと、リンク元のページが削除された場合に閲覧できないページが残ってしまったり、構造が把握できないというデメリットがあります。
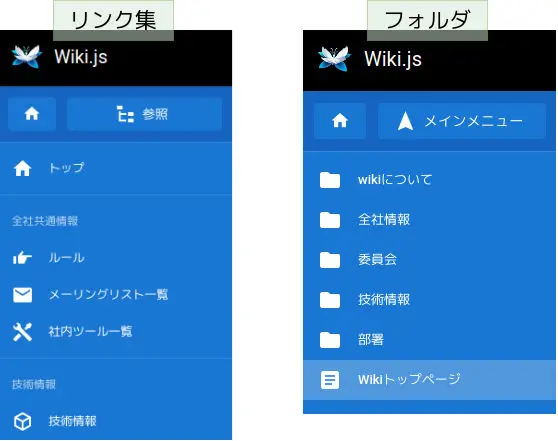
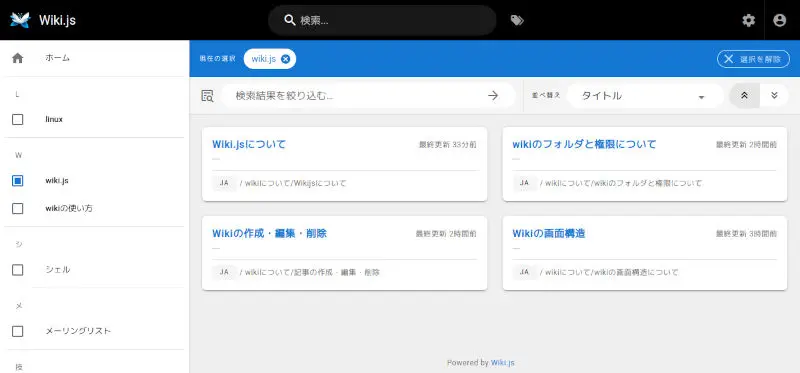
Wiki.jsでは、フォルダを作成し記事の管理を行うことができます。Wiki.jsの特徴として新しいフォルダを作成する必要がありません。記事を作成する時に、新しいファイルパスを指定するだけで、自動的に階層構造が作られます。またタグを付けることができ、タグで記事の管理も可能です。フォルダとタグ両方を使い分けることで、記事の管理がしやすくなります。
Wiki.jsは、管理者が、操作範囲や操作権限ともに細かく設定が可能です。そのため、利用者全体が統一されたルールの元でWikiを運用していくことができます。

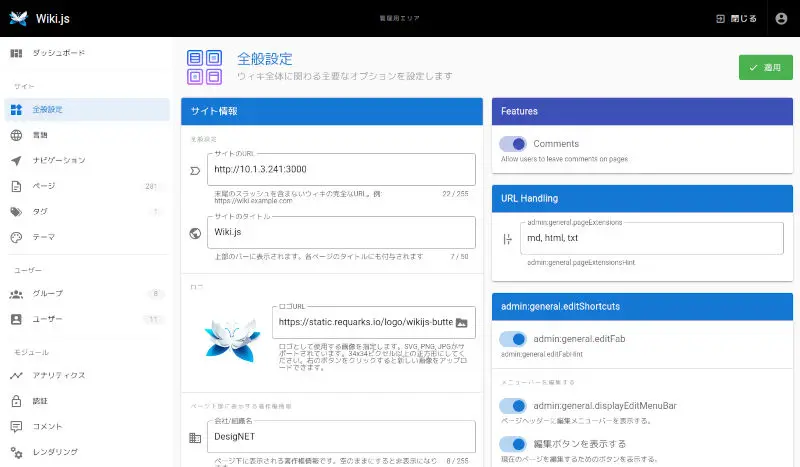
管理画面
Wiki.jsは、シングルサインオン(SSO)やLDAP認証などの外部認証を利用することができます。他の認証機能が利用できるので、現在利用しているシステムと同じID・パスワードでユーザ管理を行うことができます。

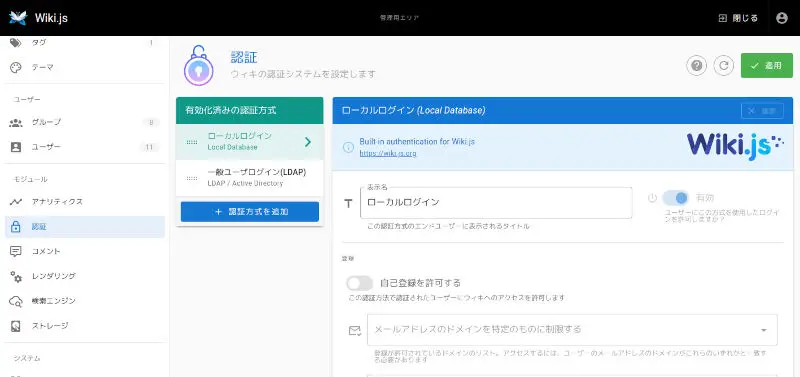
認証設定画面
Wiki.jsは、ストレージの機能を用いて、記事のフォルダ階層を維持しつつ、テキストファイル(Markdown形式)としてエクスポートすることができます。エクスポートができるので、バックアップとして活用したり、他のシステムへの移行も行うことができます。
Wiki.jsには、様々な機能が存在します。ここでは、Wiki.jsの機能を紹介します。
Wiki.jsは、Markdown方式だけではなく、様々な編集方法が存在します。Wiki.jsの編集方式は以下になります。
Markdownと呼ばれるマークアップ言語による編集方法
HTML による編集方法
AsciiDocと呼ばれるマークアップ言語による編集方法
グラフィカルなインタフェースでの編集方法
他のファイルを元にした編集
Wiki.jsには、Draw.ioやPlantUML、Mermaidなどによる図形描画機能があります。また、記事の中に画像をアップロードすることも可能です。そのため、図形や画像を利用しながら記事を作成することが可能になります。
Wiki.jsは、ファイルのパスによる記事の整理ができます。また、記事ごとに検索用のタグをつけることができます。

フォルダ管理

タグの表示
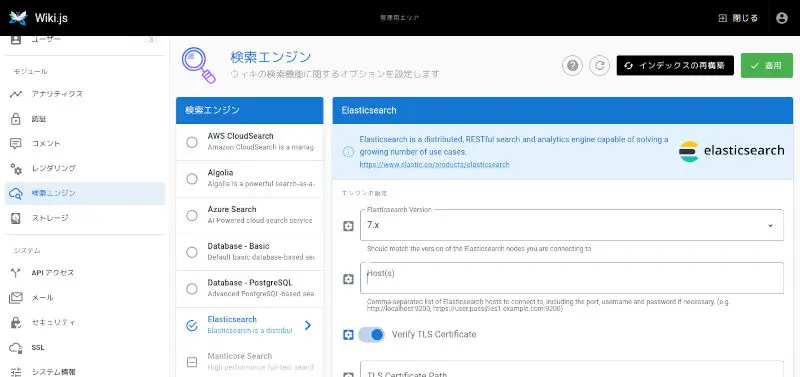
記事につけたタグの検索や、全文検索機能があります。全文検索機能は、AWSs CloudSearchやAzure Search、Elasticsearchと連携させ全文検索を行うことが可能になります。

検索エンジン設定画面
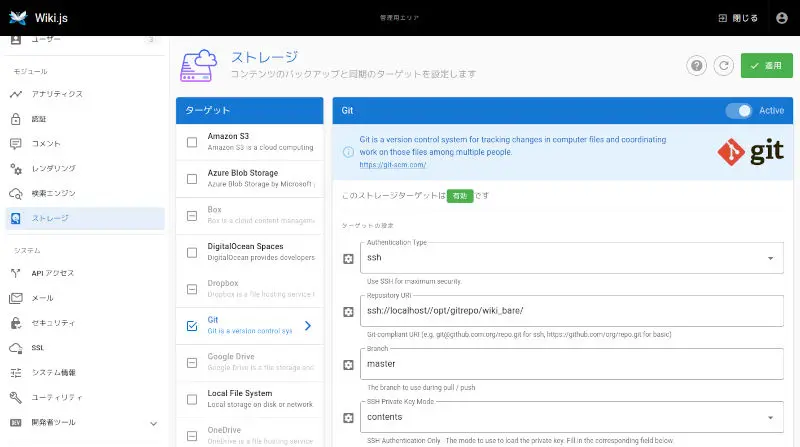
Wiki.jsには、エクスポートやインポート機能があります。そのため、ローカルディスクやAmazon S3やGitなどへ記事のエクスポートやバックアップが可能です。

ストレージ設定画面
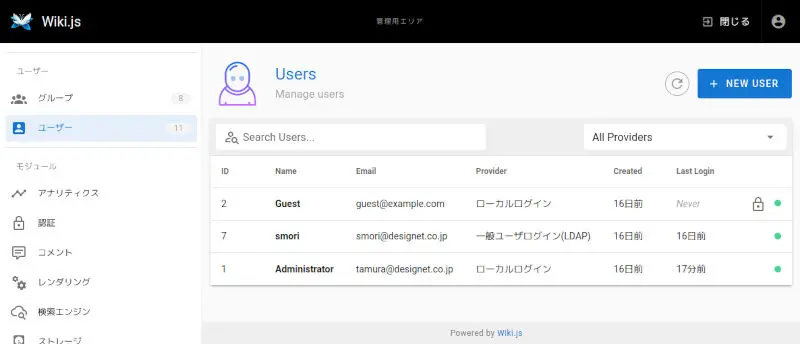
管理者により、フォルダにアクセスできるユーザを管理することができます。

ユーザ管理画面

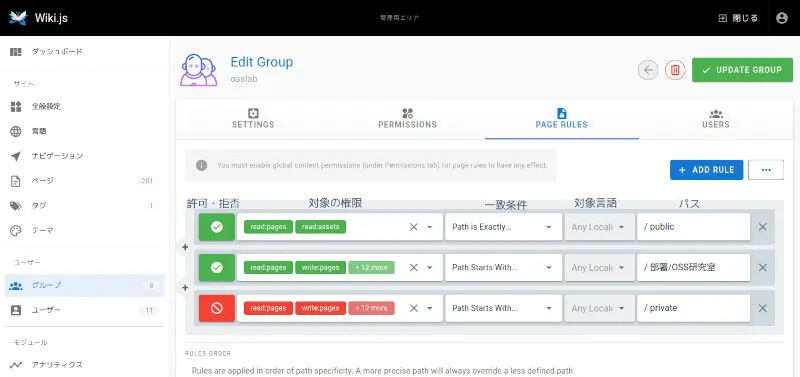
権限操作画面
Wiki.jsの利用可能な認証プロバイダは次の通りです。
|
|
|
Wiki.jsは、使い勝手のいいWikiツールですが、いくつか問題点があります。
しかし、このような不足する機能も、次のメジャーバージョンで追加されることが決まっているなど、機能改善が進んでいます。
デージーネットでは、社内のノウハウや社内ルールの共通保管場所として、Wiki.jsを活用しています。従来の公式マニュアルは英語表記となっていましたが、デージーネットでは社会貢献の一環として、日本語マニュアルを作成し公開しています。ソフトウェアのインストール方法や詳細は、Wiki.js調査報告書に掲載しています。
また、オープンソースソフトウェアのWikiツールをつかったシステム構築や保守を行っています。弊社でシステムを構築したお客様には、導入後支援サービスとしてOpen Smart Assistanceを提供しています。Open Smart Assistanceでは、OSSやソフトウェアの利用方法に関するQ&Aの受け付けや、障害発生時の障害調査、ソフトウェアの脆弱性などのセキュリティ情報の提供など、お客様が日常運用をしていく中で、安心してシステムを利用していただくために、システム管理者の業務をサポートします。

現在デージーネットでは、実際にWiki.jsを社内に構築し、社内ルールや仕事の手順、技術的な情報などの共有に活用しています。その詳細についての記事です。

Wiki.jsとは、オープンソースのWikiツールです。ナレッジ共有やマニュアル手順を共有することができます。本書は、ソフトウェアの設定や利用方法等について調査した内容をまとめたものです。

Wikiとは、Webブラウザを利用して、不特定多数のユーザが協同してコンテンツを編集するシステムです。ここでは、社内Wikiツール導入のメリットや選定のポイント、おすすめのオープンソースソフトウェアを紹介します。

DX(デジタルトランスフォーメーション)とは、デジタル技術を取り入れて企業におけるさまざまな業務プロセスを改善することを指します。ここでは、DX化に役立つOSSのツールを紹介し、導入することでどんなメリットがあるかを解説します。